みなさんこんにちは!
何とかworldpressの登録が無事に終わりまして、次はテーマを設定することに。【ブログ1年生】worldpress導入後の初めてのサイト作り※前回の記事参照
最初はおすすめにあったcocoonの無料テーマを使って記事などを書いていましたが、何個か記事を書いていくうちにもっと見やすいサイトにしたいと思うようになりいろりろ調べていました。
無料テーマは僕みたいな初心者にとって出来ることに限界があったり、記事を上位に表示するならSEO対策しなくちゃだったりと・・・
真剣にこれからやっていくならちゃんと有料テーマ買って、見やすくおしゃれなサイトにしたいと思いテーマを購入しようと思いました。
テーマの購入
僕が買って、実際に今使っている有料テーマはAFFINGER6(アフィンガー6)です。
とにかく自由度が高い。その分設定も複雑です!慣れてくれば使いやすいと思うんですが慣れるまで大変です。当たり前ですが・・・(ノД`)
購入から設定までは丁寧に説明してくれてるのでスムーズに行えました。
次にサイトを見やすくおしゃれにする
ここで一回目の挫折
ポキット折れました。完全に
必死で全部調べましたよ・・・これがほんとに大変で大変で
いろんな人の解説ブログ見て、メモって繰り返してと何とか形にはなりましたが記事書く時間は全く取れず(笑
そんな中デザインテンプレートの記事を読んだんですけど、これのおかげでやる気が復活しました!
デザインテンプレート
0から構成のやり方で悩んでいたんですけど、このデザインテンプレート使えばすぐに完成されたページが作れます。action商品買った人は無料でダウンロードできます(一部有料有)
| カスタマイザー | Customizer Export/Import |
| ウィジェット | Widget Importer & Exporter |
| テーマ管理 | データ引継ぎプラグイン |
始める前にこの3つのプラグインをインストールする必要がありますが、テーマ管理のデータ引継ぎプラグインだけは有料となっております。(アフィンガー6EX購入者は無料)
ダウンロードしたzipファイルを解凍すると下記に対するそれぞれのデータが含まれています。
| データ | ファイルの拡張子 |
| カスタマイザー 用 | .dat |
| ウィジェット 用 | .wie |
| テーマ管理 用 | .json |
カスタマイザー

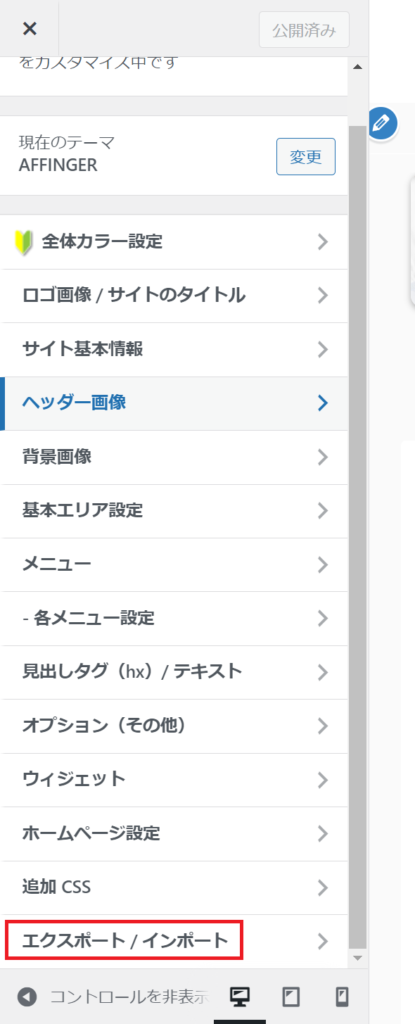
「外観」→「カスタマイズ」→「エクスポート/インポート」の項目が表示されます。

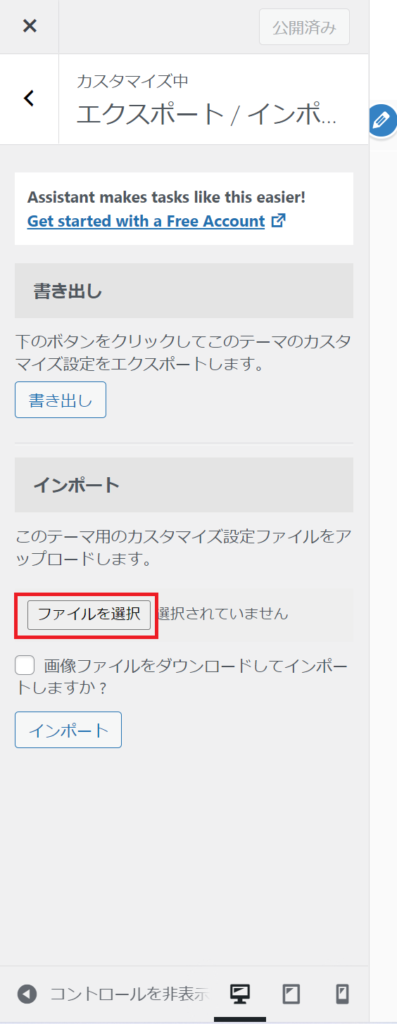
「ファイルを選択」→「カスタマイザー用」フォルダ内にあるdatファイルを選択、インポートします。
ウィジェット

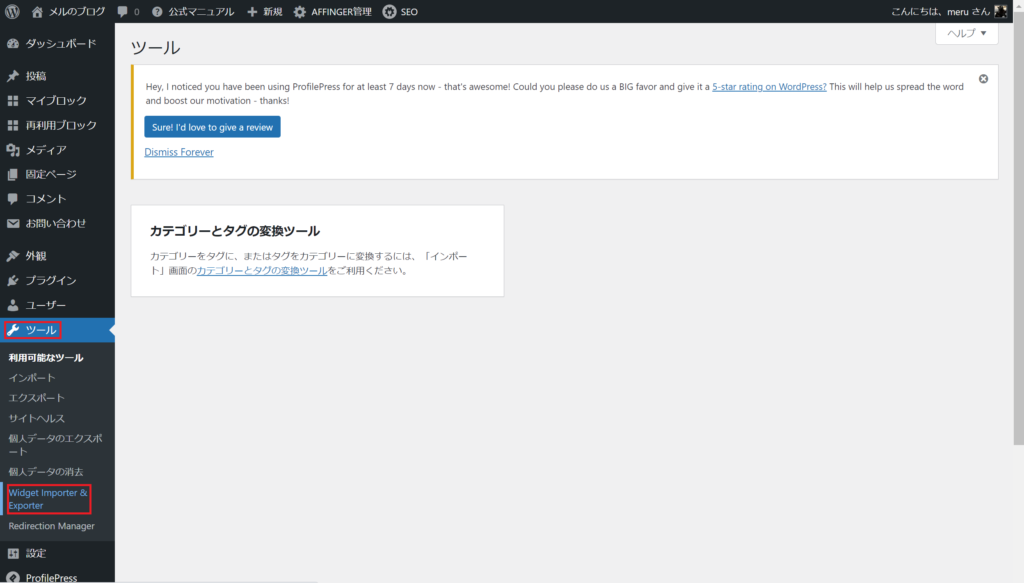
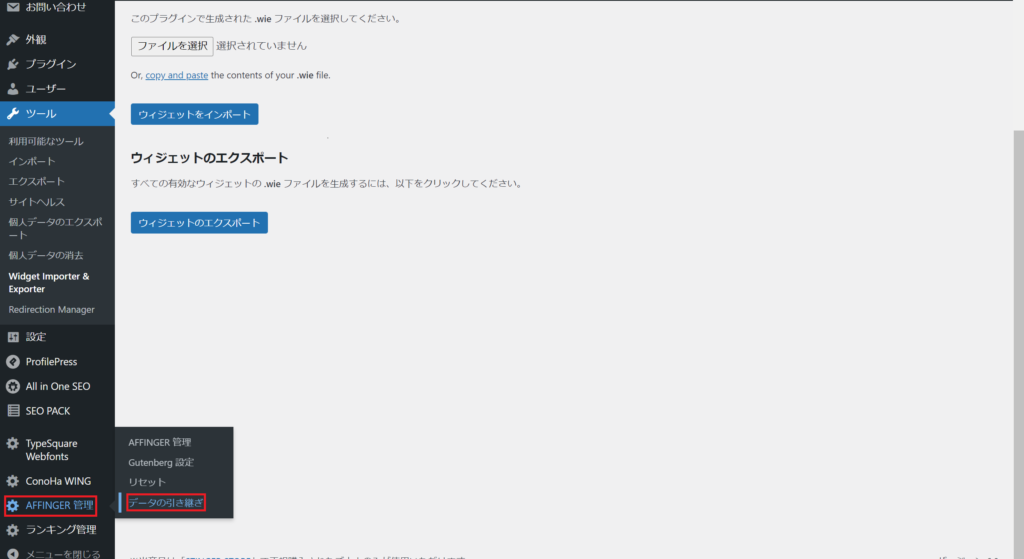
「ツール」→「Widget Importer & Exporter」を選択します。
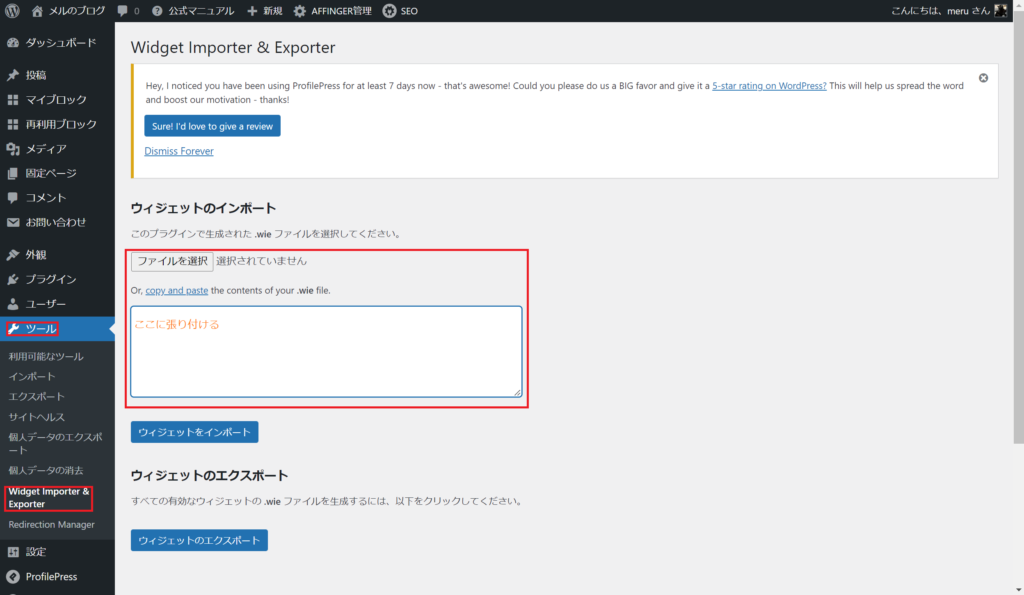
「ファイルを選択」→「ウィジェット用」のwieファイルを選択、インポートします。
ここでよくwieファイルを読み込めないことがあります。

まずwieファイルをメモ帳やテキストエディダにコピーします。
「copy and paste」を選択します。コピーをフォームにペーストします。
インポートを押せば完了です。
データ管理

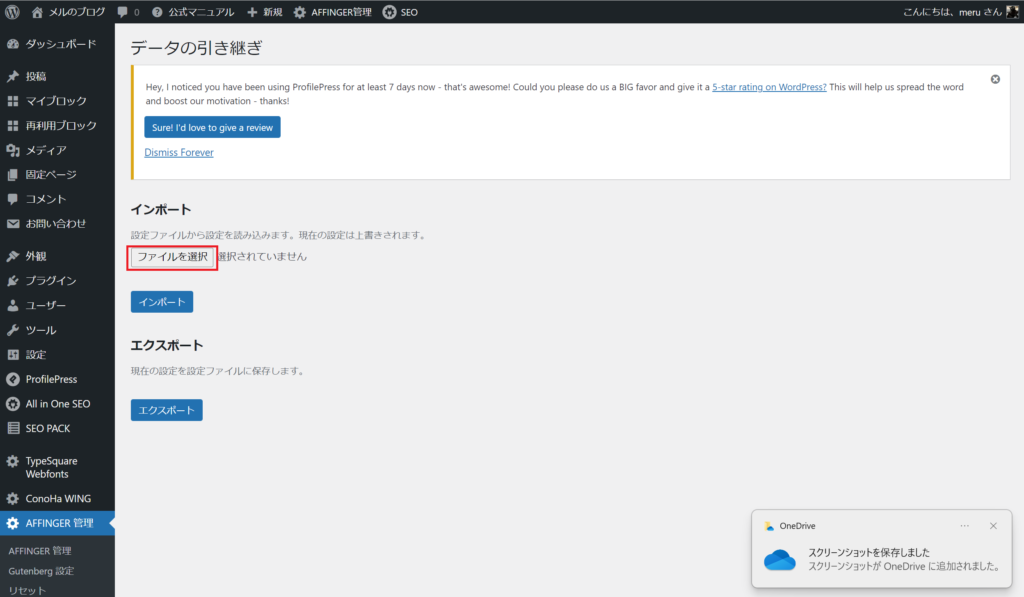
「AFFINGER管理」に「データの引継ぎ」の項目が表示されます。

「ファイルを選択」からjsonファイルを選択、インポートします。
上手く反映されない場合は「管理リセット」を行って、各データを初期値にしてからもう一度行ってください。
以上でAFFINGER6とデザインテンプレートの設定は終わりです(^^♪
最初から諦めたらそれで終わり。答えは必ずあります 解決策も必ずあります。まだまだ改良していかなくてはですが、他にもSEO対策についてや、記事構成など勉強することがいっぱいです!今同じようにworldpress開設、アフィリエイト等始めた方いると思います。実際に難しかったことや悩んだことまた順を追って記事にしていきますので、是非ともご参考ください^^
次の記事へ【ブログ1年生】アフィリエイトに挑戦
